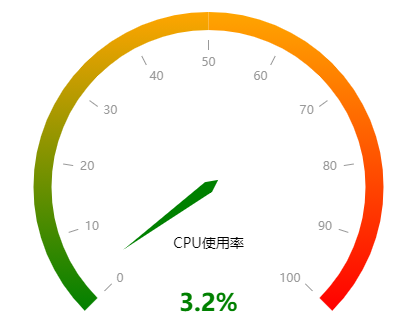
vue3中使用echarts的仪表盘组件时想要把仪表盘的刻度设置成为渐变效果,先上效果图

官方只给出了阶段的颜色配置

废话少说,直接上代码
axisLine: {
lineStyle: {
width: 18,
color: [
[0.5, {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: 'orange'
}, {
offset: 1, color: 'green'
}],
global: false
}],
[1, {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: 'orange'
}, {
offset: 1, color: 'red'
}],
global: false
}]
]
}
}
仪表盘的轴线可以被分成不同颜色的多段。每段的结束位置和颜色可以通过一个数组来表示。
颜色可以使用 RGB 表示,比如 'rgb(128, 128, 128)',如果想要加上 alpha 通道表示不透明度,可以使用 RGBA,比如 'rgba(128, 128, 128, 0.5)',也可以使用十六进制格式,比如 '#ccc'。除了纯色之外颜色也支持渐变色和纹理填充
我们就可以把这里的颜色设置成为渐变色拉。
注意首尾的颜色要设置成为一样的,才能看起来不会出现间断